Цветоведение - это отдельная наука, на которую обычно художники тратят много времени, мы же пройдемся по основным пунктам, которые нам понадобятся для создания иллюстраций.
Цвет - это одна из трех важнейших характеристик иллюстрации, помимо формы и композиции. С помощью цвета и тона мы можем задать настроение иллюстрации, акцентировать внимание зрителя на каких-то определенных элементах, отделить планы друг от друга и создать объем, одним словом - это с цветом нужно научиться работать.
Цветовой круг
Давайте посмотрим на цветовой круг. Наверняка вы уже не раз видели эту картинку, особенно если когда-нибудь занимались рисованием.
Цвет - это одна из трех важнейших характеристик иллюстрации, помимо формы и композиции. С помощью цвета и тона мы можем задать настроение иллюстрации, акцентировать внимание зрителя на каких-то определенных элементах, отделить планы друг от друга и создать объем, одним словом - это с цветом нужно научиться работать.
Цветовой круг
Давайте посмотрим на цветовой круг. Наверняка вы уже не раз видели эту картинку, особенно если когда-нибудь занимались рисованием.

Все цвета получаются путём преломления белого цвета через призму на спектр, это называется дисперсия света.
Цвета, которые получаются при разложении белого света на спектр, называются спектральными - Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Основные цвета: красный, желтый и синий. Если вы когда-нибудь занимались живописью, то наверняка знаете, что путем смешивания красок этих трех цветов получаются все остальные цвета.
Цвета, которые получаются при разложении белого света на спектр, называются спектральными - Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Основные цвета: красный, желтый и синий. Если вы когда-нибудь занимались живописью, то наверняка знаете, что путем смешивания красок этих трех цветов получаются все остальные цвета.

Самый крупный исследователь цвета: швейцарский художник и теоретик Йоханнес Иттен. Систематизировал все знание о цвете в одну теорию. Именно на теории Иттена основано все современное цветоведение, которое сегодня преподают художникам и дизайнерам.
Что почитать: книга Иттена "Искусство цвета"
Что почитать: книга Иттена "Искусство цвета"

Суть теории заключается как раз в создании цветового круга как инструмента для работы художников и дизайнеров. Цветовой круг помогает подбирать гармоничные цветовые сочетания. Опираясь на этот круг, можно выбрать палитру для графической работы.
Круг устроен так, что максимально контрастные цвета расположены дальше всего друг от друга. А близкие цвета, соответственно, являются смежными на схеме.
Из чего состоит цветовой круг Иттена:
1. Треугольник в центре. Здесь расположены три цвета, которые Иттен считал основными: желтый, красный и синий. Все остальные оттенки – это лишь сочетание этих трех цветов в разных пропорциях.
2. Шестиугольник, «достроенного» к треугольнику. В этой фигуре располагаются цвета второго порядка, полученные в результате смешения основных цветов - желтого, красного и синего.
3. И вокруг расположен сам круг, разделенный на 12 секторов. Те части окружности, на которые не указывают вершины треугольника и шестиугольника, содержат оттенки, получаемые путем смешения цветов из соседних секций.
Круг устроен так, что максимально контрастные цвета расположены дальше всего друг от друга. А близкие цвета, соответственно, являются смежными на схеме.
Из чего состоит цветовой круг Иттена:
1. Треугольник в центре. Здесь расположены три цвета, которые Иттен считал основными: желтый, красный и синий. Все остальные оттенки – это лишь сочетание этих трех цветов в разных пропорциях.
2. Шестиугольник, «достроенного» к треугольнику. В этой фигуре располагаются цвета второго порядка, полученные в результате смешения основных цветов - желтого, красного и синего.
3. И вокруг расположен сам круг, разделенный на 12 секторов. Те части окружности, на которые не указывают вершины треугольника и шестиугольника, содержат оттенки, получаемые путем смешения цветов из соседних секций.
Цветовые гармонии
Диадная (комплиментарная) гармония - сочетание двух противоположных цветов круга.
То есть например, это будет красный-зеленый, оранжевый-синий, желтый-фиолетовый. Поскольку противоположные цвета очень контрастны, то рекомендуется использовать один как основной (то есть его по количеству будет больше), а второй как дополнительный (его по количеству будет меньше).
Триадные гармонии - это сочетания трех цветов. Они бывают классические, аналоговые и контрастные.
Классическая триадная гармония - это равнобедренный треугольник, наложенный на круг. То есть, например, это желтый-синий-красный, оранжевый-зеленый фиолетовый.
Такая гамма даст сбалансированное сочетание, работы при этом будет смотреться ярко и пестро.
Если нужна немного более спокойная гамма, то есть контрастная триадная гамма, то есть вот такой неравнобедренный треугольник, наложенный на круг.
Здесь у нас будут сочетания красный-оранжевый-голубой, желтый-фиолетовый-малиновый и так далее. Эта гамма не такая пестрая, как классическая триада.
Если же нужна еще более спокойная гамма, то берем аналоговую триаду. Это любые три цвета, стоящих рядом на круге. Эта палитра — спокойная и сдержанная. Аналоговое сочетание подойдет, если вам нужны мягкие переходы между цветами без резких акцентов.
Прямоугольная гармония (тетрада) - сочетание четырех цветов.
Если нужно больше цветов, чем три, то используем тетраду, то есть 4 цвета. Берем квадрат и накладываем на цветовой круг. Сочетание четырех цветов в тетраде позволяет создавать красочное и разнообразное изображение.
То есть например, это будет красный-зеленый, оранжевый-синий, желтый-фиолетовый. Поскольку противоположные цвета очень контрастны, то рекомендуется использовать один как основной (то есть его по количеству будет больше), а второй как дополнительный (его по количеству будет меньше).
Триадные гармонии - это сочетания трех цветов. Они бывают классические, аналоговые и контрастные.
Классическая триадная гармония - это равнобедренный треугольник, наложенный на круг. То есть, например, это желтый-синий-красный, оранжевый-зеленый фиолетовый.
Такая гамма даст сбалансированное сочетание, работы при этом будет смотреться ярко и пестро.
Если нужна немного более спокойная гамма, то есть контрастная триадная гамма, то есть вот такой неравнобедренный треугольник, наложенный на круг.
Здесь у нас будут сочетания красный-оранжевый-голубой, желтый-фиолетовый-малиновый и так далее. Эта гамма не такая пестрая, как классическая триада.
Если же нужна еще более спокойная гамма, то берем аналоговую триаду. Это любые три цвета, стоящих рядом на круге. Эта палитра — спокойная и сдержанная. Аналоговое сочетание подойдет, если вам нужны мягкие переходы между цветами без резких акцентов.
Прямоугольная гармония (тетрада) - сочетание четырех цветов.
Если нужно больше цветов, чем три, то используем тетраду, то есть 4 цвета. Берем квадрат и накладываем на цветовой круг. Сочетание четырех цветов в тетраде позволяет создавать красочное и разнообразное изображение.

Параметры цвета
У каждого цвета есть как минимум 3 параметра, с которыми мы можем работать.
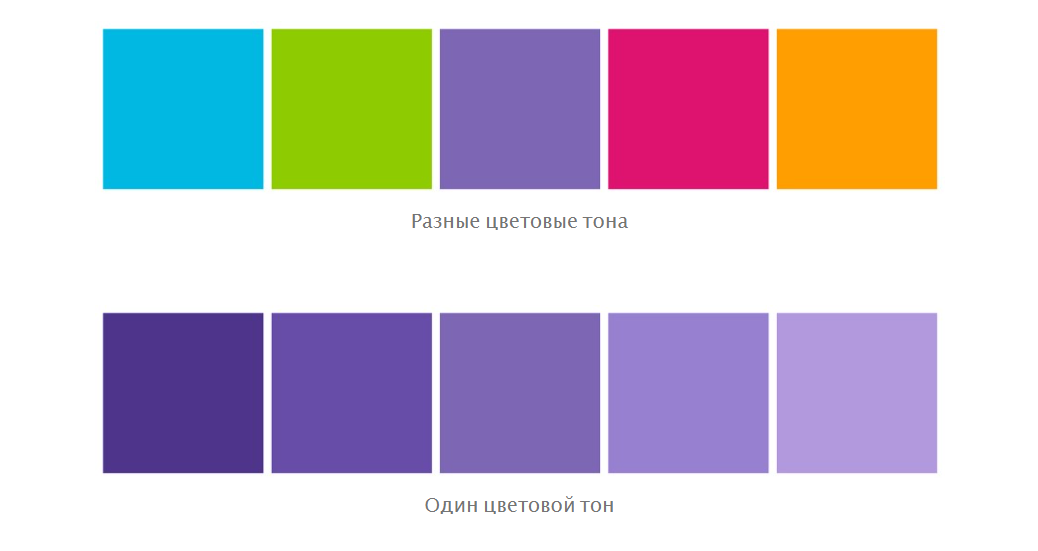
Цветовой тон — это характеристика цвета, отвечающая за его положение в видимом спектре. Люди видят цвета в диапазоне от красного до фиолетового, это и есть видимый спектр. Цветовой тон указывает, к какой части спектра относится цвет: синий, красный или зеленый. Название цвета, это по сути, и есть его тон. Различные тона создаются светом с разной длиной волны, а сама эта характеристика цвета обычно довольно легко распознается.
Цветовой тон — это характеристика цвета, отвечающая за его положение в видимом спектре. Люди видят цвета в диапазоне от красного до фиолетового, это и есть видимый спектр. Цветовой тон указывает, к какой части спектра относится цвет: синий, красный или зеленый. Название цвета, это по сути, и есть его тон. Различные тона создаются светом с разной длиной волны, а сама эта характеристика цвета обычно довольно легко распознается.

Насыщенность — это интенсивность цвета, его отличие от равного по светлоте серого. Чем дальше цвет находится от шкалы серого, тем он насыщеннее; чем более цвет похож на оттенок серого, тем он менее насыщен.
Яркость — это понятие, которое в повседневной жизни часто путают с насыщенностью. На самом деле, яркость — это количество белого света, излучаемого цветом. Чем ближе цвет к белому, тем он, соответственно, ярче. Самым ярким является белый цвет.
Яркость — это понятие, которое в повседневной жизни часто путают с насыщенностью. На самом деле, яркость — это количество белого света, излучаемого цветом. Чем ближе цвет к белому, тем он, соответственно, ярче. Самым ярким является белый цвет.

Как регулировать параметры цвета в программах/приложениях:

Контраст
Контраст в широком смысле этого слова - это разница. В цветоведении существует 7 типов контраста, но мы сейчас не будем в это сильно углубляться, а посмотрим только на саму суть понятия. Этого нам будет достаточно для работы.
Контраст в иллюстрации - это насколько хорошо читаются те или иные элементы. Давайте рассмотрим два примера, я специально сделала их в черно-белой гамме для большей наглядности.
Контраст в иллюстрации - это насколько хорошо читаются те или иные элементы. Давайте рассмотрим два примера, я специально сделала их в черно-белой гамме для большей наглядности.

Низкая и высокая контрастность
Здесь у нас контраст по тону, то есть насколько цвета отличаются от черного и белого. Изображение слева имеет низкую контрастность, то есть разница между элементами не очень большая. Все элементы серого цвета и чтобы различить какие-то объекты, нам нужно внимательно присматриваться.
Изображение справа имеет высокую контрастность. Здесь мы четко видим все элементы и все они хорошо читаются на фоне друг друга.
Самыми контрастными цветами являются противоположные, такие как черный и белый.
Хорошей контрастности в иллюстрации можно добиться, если располагать темные элементы на фоне светлый, а светлые - на фоне темных.
Отличный способ проверить контраст своей работы: перевести ее в оттенки серого.
Если мы при взгляде на него можем по-прежнему различить все элементы, значит, что мы все раскрасили правильно. Если видим, что какие-то элементы сливаются друг с другом, то значит нам нужно подправить цвета, а именно их яркость и насыщенность. Пример перевода цветной иллюстрации в ч/б:
Изображение справа имеет высокую контрастность. Здесь мы четко видим все элементы и все они хорошо читаются на фоне друг друга.
Самыми контрастными цветами являются противоположные, такие как черный и белый.
Хорошей контрастности в иллюстрации можно добиться, если располагать темные элементы на фоне светлый, а светлые - на фоне темных.
Отличный способ проверить контраст своей работы: перевести ее в оттенки серого.
Если мы при взгляде на него можем по-прежнему различить все элементы, значит, что мы все раскрасили правильно. Если видим, что какие-то элементы сливаются друг с другом, то значит нам нужно подправить цвета, а именно их яркость и насыщенность. Пример перевода цветной иллюстрации в ч/б:

Где брать цвета для иллюстраций
- Не берем цвета с иллюстраций других авторов
- При необходимости берем цвета с фото или готовых цветовых палитр
Где брать цвета и цветовые схемы (ссылки):
Adobe Color
https://color.adobe.com/
Canva Color
https://www.canva.com/colors/color-palette-generator/
Coolers
https://coolors.co/
In color balance
https://color.romanuke.com/
https://ru.pinterest.com/search/pins/?q=color%20palette&rs=typed